
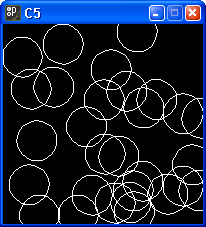
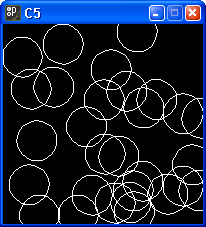
Screenshots aus Übung C5

Wir haben bereits verschiedene Möglichkeiten kennen gelernt, dem Computer mitzuteilen, was er tun soll. Wir können unseren Ideen mit Hilfe dieser bekannten Möglichkeiten in Software umsetzen:
point(10, 100);setup() & draw() — ermöglichen dynamische, interaktive Grafikenif-Bedingung — steuern den Programmflußwhile-Schleife — wiederholen Anweisungen
Darüber hinaus gibt es noch Funktionen. Diese Programmier-Funktionen sind grundlegend mit denen der Mathematik verwandt.
y = f(x) "y ist abhängig von einer Funktion von x"
y = sin(x) "y ist sinus von x"
y = (x + 2) * 3
Eine Programmier-Funktion hat einen Namen und führt bestimmte Anweisungen und Ausdrücke aus. Solche Funktion können wir aufrufen; wir können den Computer also anweisen, die Funktion zu verwenden. (Dies tun wir beispielsweise auch dann, wenn wir eine Linie zeichnen wollen. Eine Anweisung ist immer auch eine Funktion.)
Eine Funktion kann Parameter besitzen, d.h. dass die Art, wie die Funktion ausgeführt wird, parametrisiert ist.
noStroke(); // Funktion ohne Parameter background(255); // Funktion mit einem Parameter point(10, 100); // Funktion mit zwei Parametern
Darüber hinaus können Funktionen Rückgabewerte haben, d.h. dass der Aufruf einer Funktion einen neuen Wert berechnet, und diesen
zurück gibt. Wir haben in der letzten Stunde mit random() bereits solch eine Funktion kennen gelernt.
Diese Rückgabewerte können wir etwa verwenden, um sie
float x = random(100);
x = y * (random(100) - 50);
ellipse(random(200), random(height), s, s);
So gibt es in Processing viele Funktionen, die direkt aus der Geometrie und Arithmetik stammen. Beispielhaft seien hier folgende Funktionen genannt:
sin(value);Berechnet den Sinus-Wert des übergebenen Parameters und gibt diesen als Rückgabeparameter zurück.
sqrt(value);Berechnet die Wurzel (square root) des Werts und gibt diesen berechneten Wert zurück.
Im nächsten Abschnitt lernen wir noch einige weitere Funktionen mit Rückgabewerten kennen.
Wie in Dynamische Formen angesprochen, helfen u.a. Einschränkungen, das Verhalten von animierten Elementen zu beeinflussen.
max(value1, value2);Gibt den größeren von beiden Werten zurück.
min(value1, value2);Gibt den kleineren von beiden Werten zurück.
constrain(value, minValue, maxValue);
Beschränkt eine Variable auf einen Wertebereich.
Diese Anweisung gibt einen Wert zurück, der auf jeden Fall zwischen minValue und maxValue liegt.
int x = constrain(mouseX, 20, 100);
Wir haben bereits gesehen, wie wir den Zufall einsetzen können, um neue, in gewisser Weise unerwartete Ergebnisse zu erreichen. Bisher allerdings haben wir lediglich die Position, die Form oder die Farbe eines graphischen Elements zufällig verändert.
void draw() {
float x = random(width);
float y = random(height);
ellipse(x, y, s, s);
}

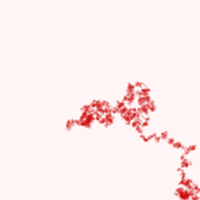
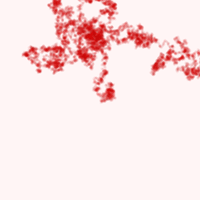
Screenshots aus Übung C5

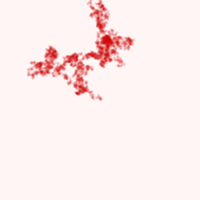
Jetzt wollen wir uns anschauen, wie wir dies sanfter geschehen lassen können. Statt die Werte jedes Mal vollständig neu zufällig zu wählen, können wir den alten Wert nehmen, und diesen um einen zufälligen Wert abwandeln.
void draw() {
x = x + random(-5, 5);
y = y + random(-5, 5);
ellipse(x, y, s, s);
}



Diese Bilder entstanden, in dem ein Kreis in der Mitte des Zeichenbereichs gezeichnet wurde, und von dieser Position ausgehend, leichte zufällige Abweichungen hinzu addiert, bzw. abgezogen wurden. An dieser neuen Position wurde der nächste Kreis (halbtransparent) gezeichnet. Und so weiter …
Diese Abweichung kann natürlich auch für andere Eigenschaften eines Elements verwendet werden. Im folgenden Beispiel wird der Grauwert der Linien stets nur sanft verändert.
